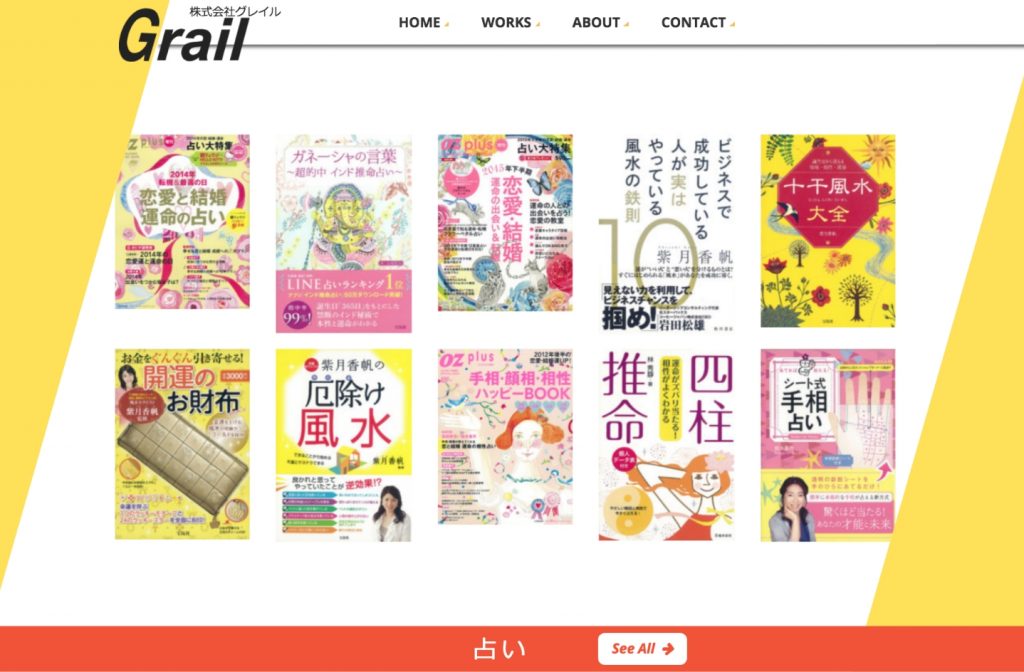
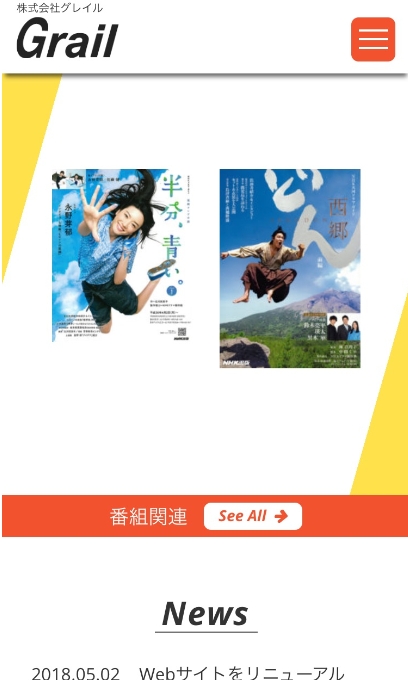
ポップでエッジが効いていてシンプルなデザインを
株式会社Grail様 企業サイト制作事例 / Grail Inc. Corporate Site


https://grail.co.jp/
目次
体制変更でのリニューアル
株式会社Grail様は長年編集業界の第一線で業務を行ってきた企業です。
この度、代表取締役が退任されたのと同時に体制一新を行うとのことで、今までのGrail様のイメージを少しずつ変えていく第一弾として、Webサイトのリニューアルを企画されていました。
リニューアルの意義
Grail様と長年のお付き合いのある方(過去に弊社に某リゾートホテルの案件をご依頼いただいたご担当者様)よりご紹介いただき、早速ヒアリングにお伺いさせていただきました。
編集業界についての特色と、会社の経歴、どのようにWebを運営されたいのか?なぜリニューアルするのか?など、一つずつ丁寧にヒアリングし、サイトづくり、Webコンテンツの構想、デザインへと落とし込んでいきました。
「この業界はほぼB2Bでの依頼なんですよ」
ヒアリングを行っていく中で、代表から
「この業界はほぼB2Bでの依頼なんですよ。個人からの依頼は無いんです。」
とお聞きしました。
なるほど、よくよく考えればそうだなと納得。
また、編集業務は出版社との長い付き合いの中での「あ・うん」の呼吸が必要で、そういったものが蓄積されて良い編集ができるようになるそうです。
そのため編集業界は、ほぼB2Bとなるので、Webサイトの「SEO的な観点」はあまり重要視されないとのことで、
「SEOでデザインが犠牲になるのであれば、デザインを優先したい」
とご要望があり、SEOよりもデザイン重視で進めることが決まりました。
ポップで、エッジーでシンプルなデザインを
「デザインイメージは、ございますか?」なないろからお聞きすると、
「今までのイメージを一新したいので、ポップでシンプルなものを」
と、お答えいただきましたが、「難しい問題だな」と心の中でつぶやいてました。
「ポップ」のイメージからアウトプットされるデザインは個人差がかなりあります。
また、ポップとシンプルというのは、正反対のようでもあるので、我々としては相当悩みました。
ポップとはなにか?シンプルとはなにか?毎日考えることになりました。
「決してロハスなイメージじゃない。エッジを効かせたい」
ヒアリングを進めていく際、なないろではお客様にさまざまなキーワードとサンプルイメージをお見せし、制作物に齟齬がないようにします。
ポップでシンプルという難しいテーマを考える中で、お客様の佇まい、お話する内容、業務内容から私達が辿り着いたのは「ロハス」でした。そこで「ロハス」に沿ったイメージをいくつかお見せしましたが、
「ロハスではないのです。むしろエッジを効かせたデザインでお願いします。」
と、全く違う方向のご返答を頂きました。
私達は「ポップで、エッジーでシンプル」なデザインを再度考える必要がありました。
ご要望をできるだけアウトプットに落とし込めるか不安なままヒアリングは終了しました。
「ポップ、エッジー、シンプル」
これがGrail様の新しいWebサイトリニューアルのキーワードであることが決まりました。
コンテンツは少なめ。運用は楽にしたい。
運用上のご要望として、「コンテンツは多くないが、制作事例を簡単に登録できる物が良い」ということがありました。
運用におけるフローづくりは当社の最も得意とする分野です。
顧客管理システムや、組み込み機器での運用効率の改善での実績がありますので、こちらについては、運用の流れを資料にしてご提示し、「運用が楽になりそうだ」ということでOKを頂きました。
デザイナーと共に悩む
問題はデザインでした。
ポップでエッジが効いたシンプルなデザインとは?
デザイナーと共に悩む日々が続きました。
まずは全体のコンセプトを考える。
もう一度、始めから考え直すことにしました。
まず、ヒアリングで感じたイメージの優先順位をつけました。
1.エッジの効いた
2.ポップ
3.シンプル
エッジの効いたものは、(シンプルにも通じるが)潔いくらいにシンプルさを追求して「線だけで構成しよう」
ポップは、「色使いで表そう」
シンプルは「何年立っても色あせない様に」
デザインの方向性を決めることができました。
レトロな色使い、そしてソリッドでシンプルなデザイン
Adobe Color Wheel(https://color.adobe.com/ja/create/color-wheel/)を参考に、POPで検索すると下記のようなものが引っかかります。
上記だと少し子供っぽい色使いなので少しビビッドにした色の配色を作成
これらでラフデザインを作成します。
デザインは、ごくごくシンプルな線の構成へ
しかし、重なる色で奥行き感を出し、ソリッドでシンプルなデザインを作成。
お客様に満足いただきました
Grail様に頂いたご要望と、それから咀嚼した弊社のデザイン哲学をご説明し、レビューを行いました。
「ロハスではないのです。むしろエッジを効かせたデザインでお願いします。」
デザイン変更のご要望は少しありましたが、ほぼ弊社からのご提案どおりのデザインで進めることが決まってからは一気に作業は進みました。
カンプデザインから実際のWebページに落とし込み、CMS(WordPressを採用)へ結合してお客様にご確認いただき、最終的に運用レクチャーも行い納品が完了しました。
デザインが難しい案件でしたが、お客様に満足していただけたことが何よりでした。
Development information
クライアント
株式会社Grail様
クライアント業種
書籍・雑誌編集
Webサイト
https://www.grail.co.jp
構築内容
企業サイト
担当業務
要件定義、 ディレクション、 デザイン、フロントエンドプログラム、バックエンドプログラム、CMS、サーバ設定・インフラ
Tags
Cutting Edge designJavascriptMinimalism designPHPPop designSimple designSSLWordPress
