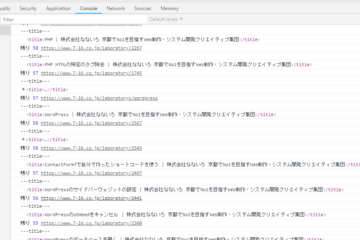
ブラウザ上での作業が少しラクになる便利なブックマークレットについて紹介しようと思います。 今回はページ上にグリッドラインを表示するブックマークレットを作成してみました。 コーディング中に要素のズレが無いか確認しながら作業を進められます。 ブラウザのブックマーク(お気に入り)に簡易的なスクリプトを登録しておき、ブックマークをクリックすると実行できるjavascriptの実行方法の一つです。 登録方法は下記のページを参考にしてください var x=16,y=16,gridColor="rgba(200,200,200,0.3)",name="base-randomaldshfoiua";if(document.querySelector("."+name))document.body.removeChild(document.querySelector("."+name));else{var sH=window.screen.height,sW=window.screen.width,glX=Math.floor(sH/x),glY=Math.floor(sW/y),base=document.createElement("div");base.className=name,base.setAttribute("style","position:fixed;z-index:2147483647;top:0;left:0;width:100%;height:100%;pointer-events:none");for(var i=0;i<=glX;i++){var X=document.createElement("div");X.className="x-randomaiudgfouyawed",X.setAttribute("style","position:fixed;top:"+i*x+"px;left:0;width:100%;border-bottom:1px solid "+gridColor+";box-sizing:border-box;height:"+x+"px"),base.appendChild(X)}for(i=0;i<=glY;i++){var Y=document.createElement("div");Y.className="y-randomrejahgdfh",Y.setAttribute("style","position:fixed;top:0px;left:"+i*y+"px;height:100%;border-right:1px solid "+gridColor+";box-sizing:border-box;width:"+y+"px"),base.appendChild(Y)}document.body.appendChild(base)} 使い方、 ソースコード先頭付近にある 「var x = 16;」の数字を変更することで横線の間隔を変更できます。 「var y = 16;」の数字を変更することで縦線の間隔を変更できます。 「var gridColor = "rgba(200,200,200,0.3)";」の数字を変更することで色を変更できます。 複数の値を保存しておきたい場合はブックマークを複数作成します。 グリッドラインが表示されている時にもう一度ブックマークをクリックすると非表示になります。ブックマークレットとは
登録方法(使い方)
作成したブックマークレット
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.12.03