ブラウザ上での作業が少し便利になるブックマークレットについて紹介しようと思います。 今回はデバッグ用に、セレクタを記述して使用する簡単なWEBクローラーを作ってみました。 作成したサイトに「h1」や「imgタグのalt」など抜けているものが無いか確認することができます。 ブラウザのブックマーク(お気に入り)に簡易的なスクリプトを登録しておき、ブックマークをクリックすると実行できるjavascriptの実行方法の一つです。 登録方法は下記のページを参考にしてください javascript:!function(){var e={},o=[],n=0;if(document.querySelector("#clone-randomaksudgfoiu"))console.log("失敗");else{console.clear();var l=prompt("セレクタを記述してください");!function t(r){r.querySelectorAll&&(c=r,l.split(",").forEach(function(e){console.log("---"+e+"---"),c.querySelectorAll(e).forEach(function(e){console.log(e)})}),r.querySelectorAll("a").forEach(function(n){var l=n.href;(l=(l=l.split("#")[0]).split("?")[0]).match(location.host)&&(l in e||(e[l]="",o.push(l),0))}));var c;setTimeout(function(){var e,l;void 0!==o[n]?(e=o[n],l=function(){console.log("残り",o.length-1-n,""+o[n]),t(this)},xhr=new XMLHttpRequest,xhr.responseType="document",xhr.onload=function(e){var o=e.target.responseXML;l.call(o)},xhr.open("get",e),xhr.send()):(runFlag=0,console.log("終了"),document.head.removeChild(document.querySelector("#clone-randomaksudgfoiu")))},2e3);n++}(document);var t=document.createElement("style");t.id="clone-randomaksudgfoiu",document.head.appendChild(t),alert("開始するには、コンソールを開いてOKをクリックしてください。\n停止するにはページを再読込します。")}}(); このクローラーはブックマークレットを実行したドメイン内のみ有効で、パラメータは無視します。 負荷軽減のため2秒間隔で実行します。 使い方、 1.デベロッパーツールのコンソール画面を開きます。 2.ブックマークレットをクリック、実行するとダイアログが表示されますのでそこにCSSセレクタを記述します。 3.コンソール画面に結果が表示されます。 ブックマークレットとは
登録方法(使い方)
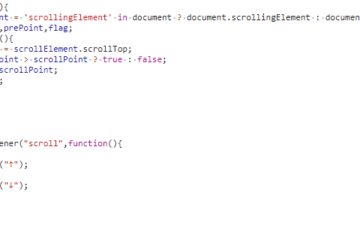
作成したブックマークレット
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.30