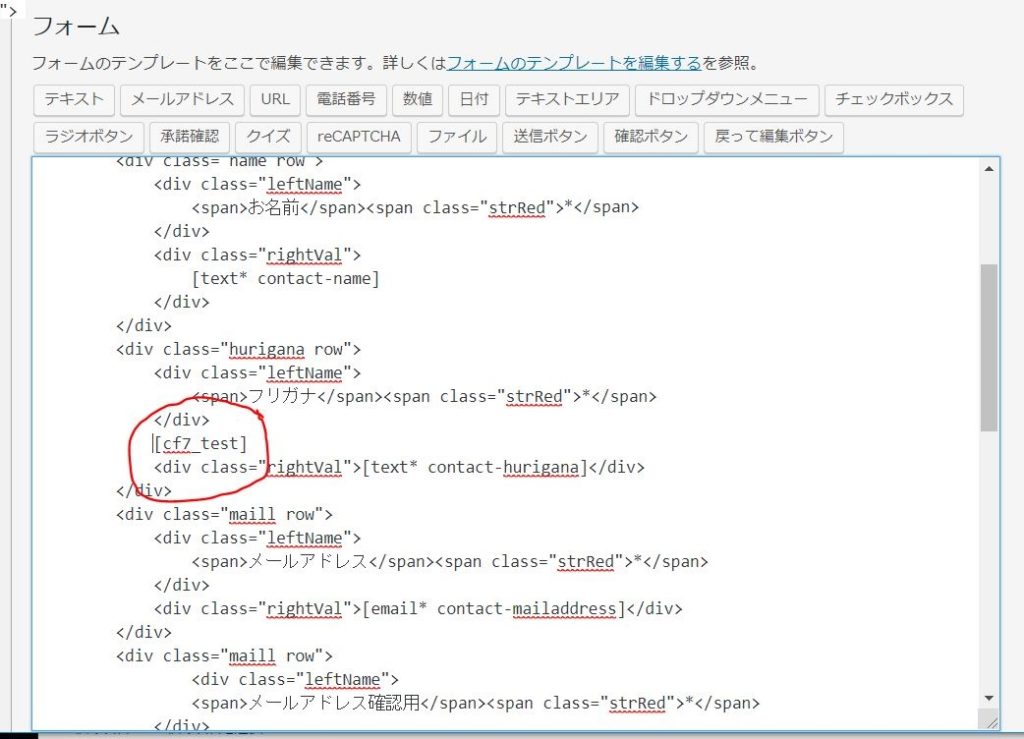
目次 今回はWordPressのContactForm7で自分で作ったショートコード使う方法を 書いていきます。 下記のようなショートコードを作ります。 「表示したいものだよ」には表示したいものを入れてください。 普段のショートコード作成と違う点といえば、 「add_shortcode」が「wpcf7_add_shortcode」になったぐらいです。 画像赤丸のようにContactForm7のフォームタブでショートコードを設置します。 設置したら保存をクリックします。 設置したページを見てみると表示されていると思います。 簡単なので「ContactForm7のフォーム作成は不便だ!」という人は、ぜひ試してみてください。('ω')ノ ショートコード作成
使い方

確認
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.27


