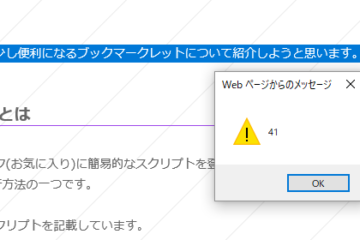
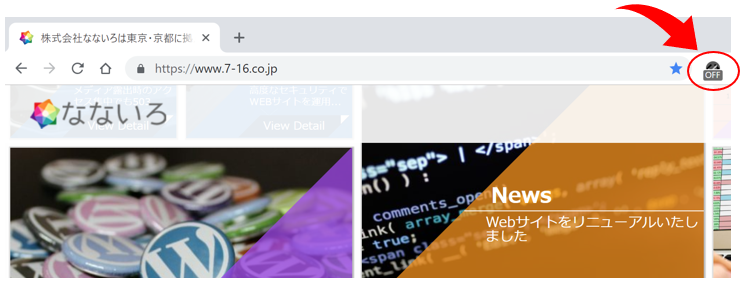
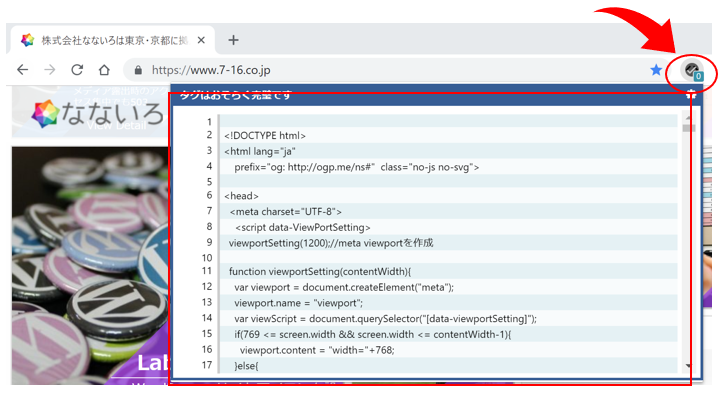
HTMLの構文チェック、みなさんはどうされていますか? 構文に多少の間違いがあっても表示されていることはありますが、開始タグや閉じタグの抜けは基本中の基本として無いようにしたいですよね。 ただ、このエラー、見つけるのに少し手間取ってしまうことがありませんか? そんな時、すごく便利なChromeの拡張機能「HTMLチェッカー」をご紹介します。 HTMLの開始タグ、閉じタグの過不足をチェックしてくれるChromeの拡張機能です。 チェックしたいページでポチッとするだけで、エラーの数と、エラーの箇所を表示してくれます。 (2)「Chromeに追加」をクリックして、「拡張機能を追加」します。 (3)タブに拡張ボタンが追加されました。 (4)チェックしたいページを表示して、HTMLチェッカーの拡張ボタンをクリックすると、エラーがある場合はエラーの箇所を教えてくれます。 また、拡張ボタンにエラーの数を表示してくれます。 私はページのチェックを行うとき、まずはHTMLチェッカーのボタンをポチッとするところから初めます。 開始タグ、閉じタグの抜けは単純なエラーなのですが、抜けがあっても問題なく表示されていることも多いので、意外と見落としがちなエラーであったりもします。 そういったエラーはこの拡張機能でエラー箇所を探し出すほうが圧倒的に早いので、作業の効率が上がります。 操作もシンプルで手軽にチェックできますので、入れておいて損はない拡張機能です! 興味のある方は、ぜひ検討してみてください。HTMLチェッカーとは?
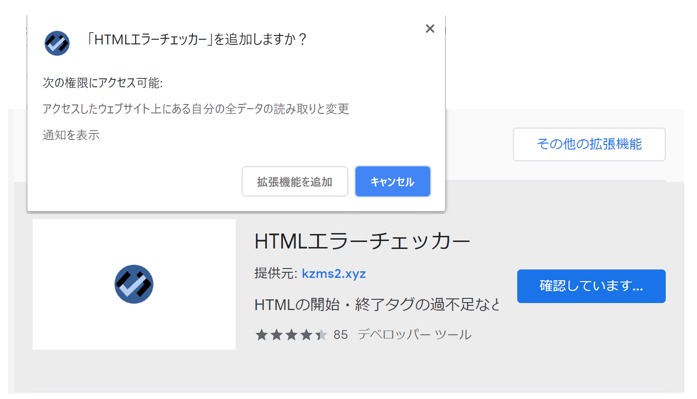
HTMLチェッカーをChromeの拡張機能に追加する



まとめ
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.13